Accelerated Mobile Pagesの導入 ~ wordpress
Accelerated Mobile Pages(AMP)を導入したほうが良いと最適化案を提案されたので、WordPressのプラグインを入れてみました。
AMPはモバイル機器でウェブサイトの閲覧を高速化できるもので、WordPressのプラグインをいれることで簡単にAMPページを別に自動的に作成してくれます。AutomatticのAMP pluginです。
AMP Pluginのダウンロード
上記サイトもしくはwordpressのプラグイン検索画面からインストールをします。インストール後、有効化をすれば自動的に元ページとは別のAMPサイトを作成してくれます。
AMPサイトの表示
URLの後ろにAMPを付けたものです。
例えば
http://xxx.eightban.com
http://xxx.eightban.com/amp


表示はシンプルになっています。
エラーの確認
エラーの確認はgoogle chromeにてampのurlの後ろに#development=1をつけます。
http://xxx.eightban.com/amp/#development=1
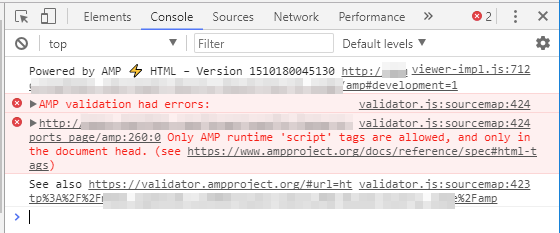
そして、Ctrl + Shift + I または「F12」を押すと右側に画面が開くので、「console」タブを開きます。

エラーが出ています。
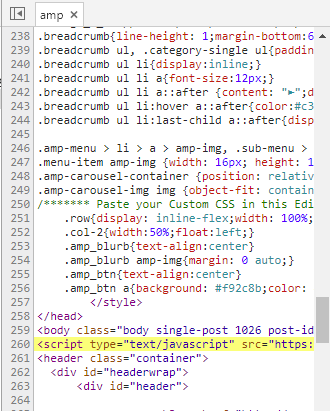
赤字のところを押すとどこかエラーが表示されます。

javaスクリプトが使用されているのがいけないようです。
自分が使っている無料のサーバですがモバイルサイトに広告が自動的に入ります。エラーをなくすために有料のサーバにするかAMPのエラーをそのままにするかどちらかになりそうです。











ディスカッション
コメント一覧
まだ、コメントがありません