Google Adsenceを使用する ~ wordpress
Google AdSenseはホームページに広告を載せることで、収入が得られるツールです。
独自URLや審査などありますが、審査に通ったことを前提にSTINGER PLUS2であまり手間をかけずに行う方法です。
Google AdSenseからのタグの取得
広告ユニットを作り個別に設定することできますが、今回はページ単位の広告のコードをページに追加することにします。
広告の設定→ページ単位の設定からコードの取得をします。
タグの設置
https://support.google.com/adsense/answer/6245307
にも書いてありますが、Header.phpのヘッダタグの直後にAdSenseから表示された【広告タグ】のスクリプトのコードを入れます。
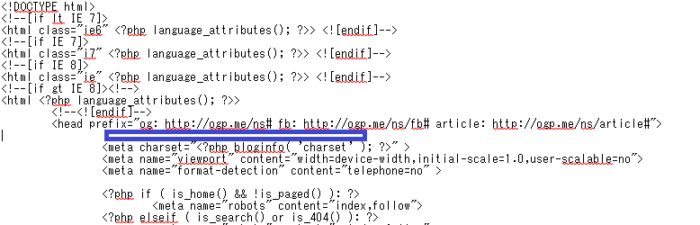
<html> <head> 【広告タグ】 ヘッダ <title>HTML ページ</title> </head> <body> 本文 </body> </html>
【Header.php】

STINGER PLUS2の場合は上記の青い箇所にいれます。
通常は一旦、FTPソフトでローカルパソコンにダウンロードして、変更したあとにアップロードします。
ネットオウルの場合はサーバの中のファイルを直接編集ができます。
サイトでページ単位の広告のテストを実施する
方法はAdSenseのページをご確認ください。
Google AdSenseに自分のサイトを追加する
自分のサイトだけにアドセンスを有効にする
「設定」メニューから「自分のサイト」を選びます。
右側にある「…」の縦になったところをクリックし、サイトの認証を選びます。
「所有権を確認したサイトだけに広告コードの使用を許可する」ボタンの横にあるスイッチをオンします。
これを行うことで、他のサイトで使用されることを防ぎます。逆にこれを設定すると、所有権を確認したサイトに追加しないと対象外になるので注意が必要です。
新しいサイトの追加
右上の「+」ボタンを押し、新しいサイトを追加します。
サイト確認の注意事項
これからは、間違えて広告をクリックしないようにしなければなりません。
Google Publisher Toolbarの入ったGoogle Cromeのブラウザでの確認が安心です。
また、親テーマを変更しているので、テーマが新しくしたときは対応が必要です。












ディスカッション
コメント一覧
まだ、コメントがありません