STINGER_PLUS2で初期設定 ~ wordpress
STINGER_PLUS2ではSTINGER8のようにstyle.cssなどを変更しなくても、デザインを変更することができます。
まず、STINGER+2管理メニューがありますが、まず管理リセットした後に管理設定をします。
STINGER+2管理
管理メニュー
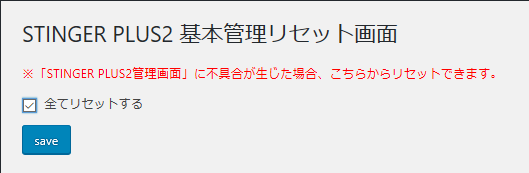
管理リセット

こちらの画面で全てリセットするにチェックを入れて「SAVE」ボタンを押します。
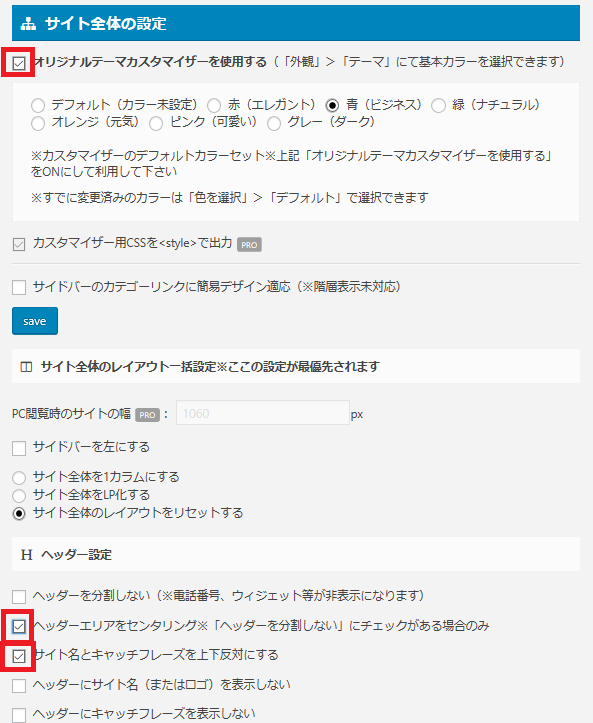
管理設定

- オリジナルテーマカスタマイザを利用するにチェックをいれます。ここでは青にしてあります。
- ヘッダエリアをセンタリング
- サイト名キャッチフレーズを上下反対にする
にチェックをいれます。
これを設定しないと次のような画面になります。
ヘッダー画面
初期設定表示

次に、テーマの変更をします。
外観のカスタマイズ
外観→カスタマイズ→基本エリア設定
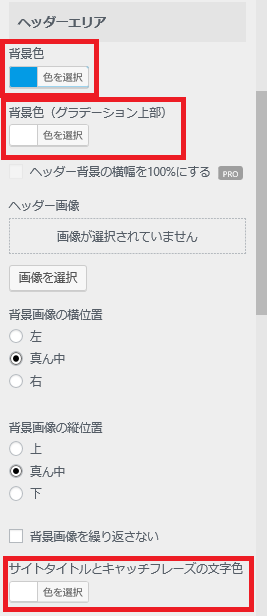
基本エリア設定
ヘッダエリア

- 背景色をテーマの青(#039BE5)に変更します。
- 背景色(グラデーション上部)を白に変更します。
- サイトタイトルとキャッチフレーズの文字色を白にします。
変更表示後(色付け)

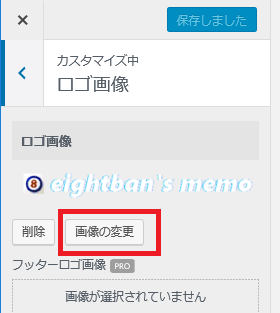
ロゴをいれてみようと思います。
ロゴ画像
透過設定した画像を用意して、メディアにアップロードしておきます。

「画像の変更」ボタンでロゴにしたい画像を指定します。
変更d表示後(ロゴ画像使用)

トップ画面に写真を入れます。
ヘッダ画像

「新規画像を追加」ボタンを押し、写真を追加します。
変更表示後(色付け)

このようにメニューだけで、ヘッダーの変更が可能です。













ディスカッション
コメント一覧
まだ、コメントがありません