QtでシンプルなWebBrowserを作ってみる/Webブラウザ/ウェブブラウザ
開発環境の構築
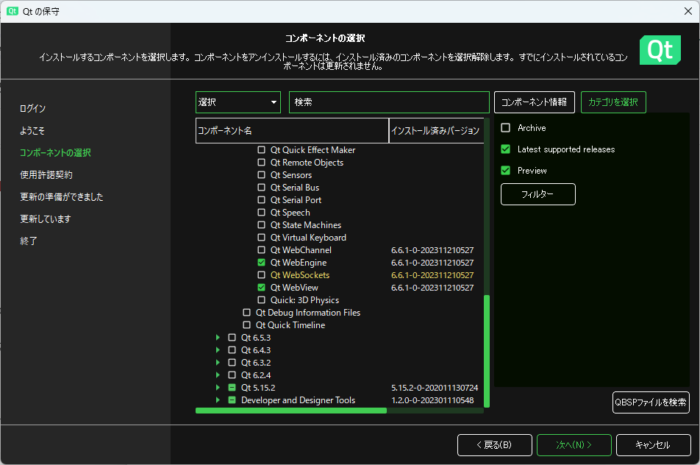
MaintenanceTool.exeを起動します
QWebEngineを追加します

作り方
qtcreator.exe 起動
create Project → Qt ウィジェットアプリケーション 選択
名前はQtsimplebrowser
ビルドシステムは、qmake を選択
キットを選択 C++コンパイラはVC++(msvc)Qt 6.6
Qtsimplebrowser.pro 次の行を追加
QT += webenginewidgetsフォームmainwindow.ui

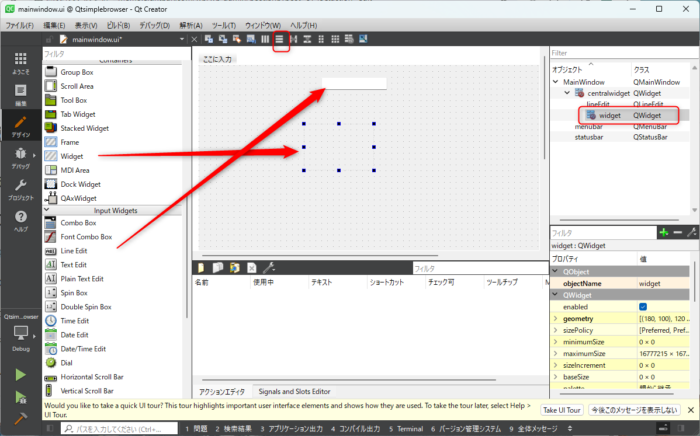
左のウィジェットの一覧から URL の入力欄として使用する「 “Line Edit"」と Web ページの表示に使用する「widget」をフォームに貼り付け。 LineEdit が widget よりも上部になるように置く。垂直に並べるボタンを押して整形します
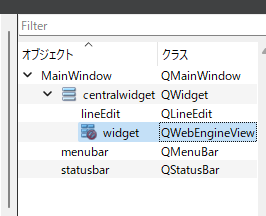
widgetオブジェクトを右クリックして、「格上げ先」->「QWebEngineView」を選択して格上げする
格上げ先にQWebEngineViewが無ければ、「格上げ先を指定」を選択し「格上げされたクラス名」に「QWebEngineView」を入力し「格上げ」をクリック

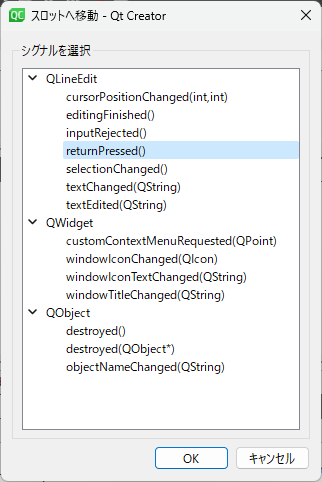
[qt QLineEdit] を右クリックし、コンテキストメニューの中から「スロットへ移動」を選択してください。URLを入力しエンターキーを押した後に画面に表示されるようにreturnPressed を選びます

ソースに空の関数が追加されるので次のコードを追加します
void MainWindow::on_lineEdit_returnPressed()
{
ui->widget->load(QUrl(ui->lineEdit->text()));
}
simplebrowser.ui を開き、今度は [qt QWebEngineView] を右クリックして 「Go to slot…」を選択します。
urlChangedを探してもないので次のように対応します。画面が変わった時にURLを変更させるためです
mainwindow.cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->widget, &QWebEngineView::urlChanged, this,[this](const QUrl &url) {
ui->lineEdit->setText(url.toDisplayString());
});
}
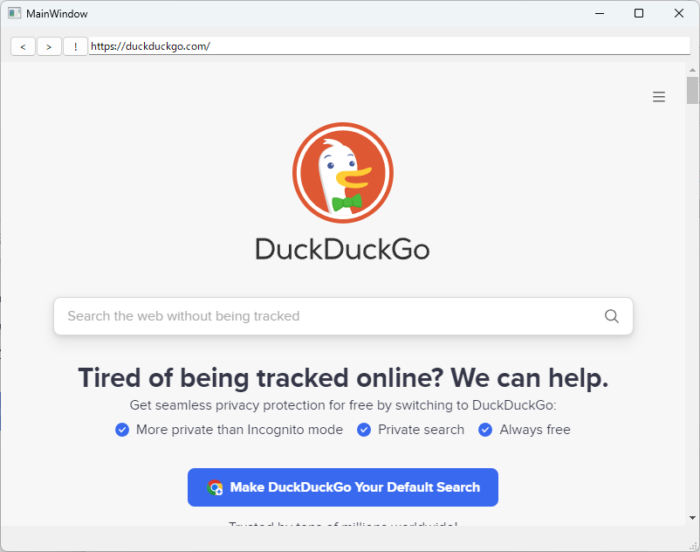
とりあえず動きました

戻るボタン追加
デザインに戻る進む更新のボタンを追加します
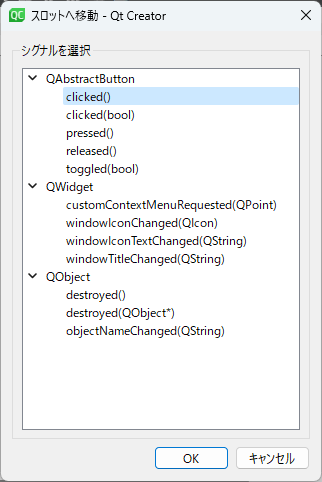
[qt QpushButton] を右クリックし、コンテキストメニューの中から「スロットへ移動」を選択してください。ボタンをクリックすると画面が戻るようにするためclickedを選びます
他の2つのボタンを同様にします

次のコードを追加します
void MainWindow::on_pushButton_clicked()
{
ui->widget->back();
}
void MainWindow::on_pushButton_2_clicked()
{
ui->widget->forward();
}
void MainWindow::on_pushButton_3_clicked()
{
ui->widget->reload();
}

キーボードのショートカットキーに対応させる
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QShortcut>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->widget, &QWebEngineView::urlChanged, this,[this](const QUrl &url) {
ui->lineEdit->setText(url.toDisplayString());
});
QShortcut *BacksC = new QShortcut(QKeySequence::Back, this);
connect(BacksC, &QShortcut::activated, this, &MainWindow::on_pushButton_clicked);
QShortcut *ForwardsC = new QShortcut(QKeySequence::Forward, this);
connect(ForwardsC, &QShortcut::activated, this, &MainWindow::on_pushButton_2_clicked);
}
QShortcut Class | Qt Widgets 5.15.16
エラーは出ますが簡単なWebブラウザの作成の方法を紹介しました









ディスカッション
コメント一覧
まだ、コメントがありません