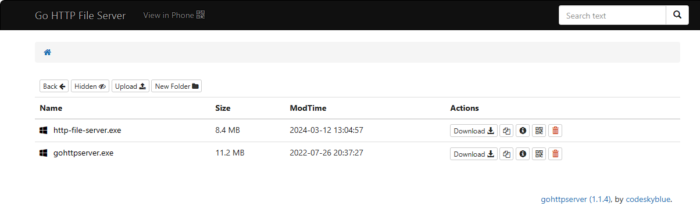
HTTP File Server を使ってパソコンとデータをやり取りする
httpserver
Web ブラウザを使ってスマホからもアップロードや ダウンロードをすることができます
gohttpserver

GitHub – codeskyblue/gohttpserver: The best HTTP Static File Server, write with golang+vue
gohttpserver_1.1.4_windows_amd64.tar.gz
gohttpserver -r ./ --port 8000 --upload --delete --google-tracker-id= --theme=blackダウンロードし展開した後実行します。Web ブラウザで 次の URL を入力します
Flags:
-h, --help Show context-sensitive help (also try
--help-long and --help-man).
--version Show application version.
--conf=CONF config file path, yaml format
-r, --root=ROOT root directory, default ./
--prefix=PREFIX url prefix, eg /foo
--port=PORT listen port, default 8000
-a, --addr=ADDR listen address, eg 127.0.0.1:8000
--cert=CERT tls cert.pem path
--key=KEY tls key.pem path
--auth-type=AUTH-TYPE Auth type <http|openid>
--auth-http=AUTH-HTTP HTTP basic auth (ex: user:pass)
--auth-openid=AUTH-OPENID OpenID auth identity url
--theme=THEME web theme, one of <black|green>
--upload enable upload support
--delete enable delete support
--xheaders used when behide nginx
--cors enable cross-site HTTP request
--debug enable debug mode
-p, --plistproxy=PLISTPROXY plist proxy when server is not https
--title=TITLE server title
--google-tracker-id=GOOGLE-TRACKER-ID
サブディレクトリの下にファイルを作成して、アクセスルールを追加します。次に例を示します。.ghs.yml
upload: true
delete: true
accessTables:
- regex: block.file
allow: false
- regex: visual.file
allow: trueroot -
|-- f
| |-- .ghs.yml
| `-- word.txt
ユーザーは、config.yml例を参照して構成ファイル名を指定できます。--conf
---
addr: ":4000"
title: "hello world"
theme: green
debug: true
xheaders: true
cors: true#upload: true
#delete: true
title: "http file server (xxx)"
#conf: "./.ghs.yml"
google-tracker-id: ""
theme: red
#theme: green
debug: true
port: 8000
root: "./hfs"
#auth:
# type: http
# http: user:passgohttpserver --conf="./.ghs.yml" -r ./hfs --google-tracker-id="" --debug --theme=green --port=8000バッチファイル
START gohttpserver -r ./ --port 8000 --upload --delete --google-tracker-id= --theme=black
START http://127.0.0.1:8000
::START http://192.168.11.5:8000
FOR /F "usebackq" %%a IN (`powershell -command " $contents = ( Get-NetIPAddress | Where-Object -FilterScript { $_.PrefixOrigin -eq 'Dhcp'} | select -ExpandProperty IPAddress); return $contents "`) DO @SET contents=%%a
echo %contents%
START http://%contents%:8000
timeout /t 22
HTTP File Server
ダウンロードし展開した後実行します。Web ブラウザで 次の URL を入力します
http-file-server [OPTIONS] [[ROUTE=]PATH] [[ROUTE=]PATH...]http ファイル サーバーの使用法:
-a 文字列
(-addr のエイリアス) (デフォルトは「:8080」)
-addr 文字列
リッスンするアドレス (環境変数「ADDR」) (デフォルトは「:8080」)
-p int
(-portのエイリアス)
-port 整数
リッスンするポート (-addr port をオーバーライド) (環境変数 "PORT")
-q (-quiet のエイリアス)
-quiet
すべてのログ出力を無効にする (環境変数「QUIET」)
-r 値
(-routeのエイリアス)
-route 値
ルート定義 ROUTE=PATH (省略した場合、ROUTE はデフォルトで PATH のベース名になります)
-ssl-cert 文字列
SSLサーバー証明書へのパス(環境変数「SSL_CERTIFICATE」)
-ssl-key 文字列
SSL秘密鍵へのパス(環境変数「SSL_KEY」)
-u (-uploads のエイリアス)
-uploads
アップロードを許可する (環境変数 "UPLOADS")Simple-file-server
Web ブラウザを使ってアップロードや ダウンロードをすることができます
ダウンロードし展開した後実行します。Web ブラウザで 次の URL を入力します










ディスカッション
コメント一覧
まだ、コメントがありません