SVG 手書き風アニメーション
ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手書き風ハートアニメーション</title>
<style>
.path {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: draw 5s forwards;
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg width="200px" height="200px" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
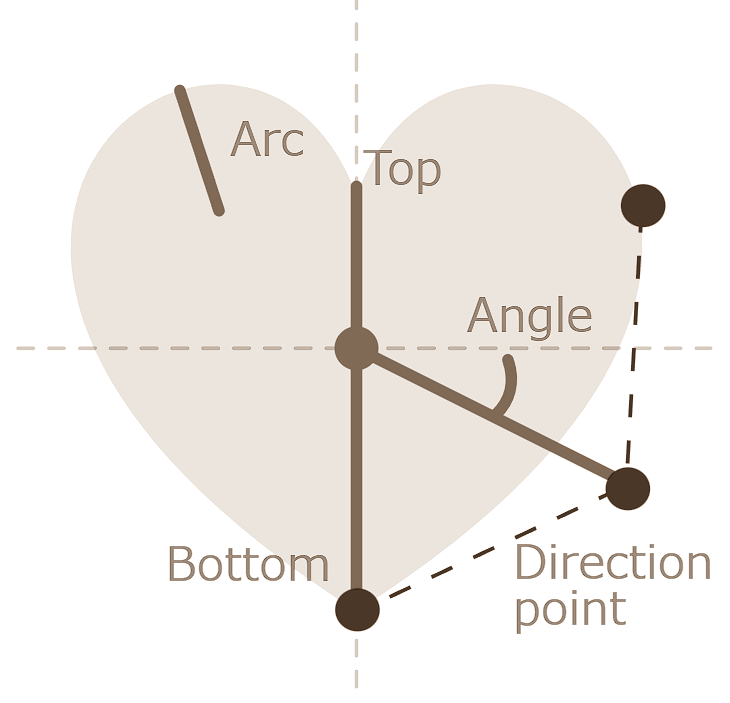
<path class="path" d="M 10,30
A 20,20 0,0,1 50,30
A 20,20 0,0,1 90,30
Q 90,60 50,90
Q 10,60 10,30 Z"
fill="none" stroke="#bbacf2" stroke-width="4"/>
</svg>
</body>
</html>
- 各パスのアニメーション:
nth-childセレクターを使用して、各パスが異なる時間に描画されるように設定します。nth-child(1): 0秒後に開始nth-child(2): 2秒後に開始nth-child(3): 4秒後に開始nth-child(4): 6秒後に開始nth-child(5): 8秒後に開始nth-child(6): 10秒後に開始nth-child(7): 12秒後に開始
@keyframes:stroke-dashoffsetが0になるまでのアニメーションを定義します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手書き風ハートアニメーション</title>
<style>
.path {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
}
.path:nth-child(1) {
animation: draw 2s forwards 0s;
}
.path:nth-child(2) {
animation: draw 2s forwards 2s;
}
.path:nth-child(3) {
animation: draw 2s forwards 4s;
}
.path:nth-child(4) {
animation: draw 2s forwards 6s;
}
.path:nth-child(5) {
animation: draw 2s forwards 8s;
}
.path:nth-child(6) {
animation: draw 2s forwards 10s;
}
.path:nth-child(7) {
animation: draw 2s forwards 12s;
}
@keyframes draw {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="109" height="109" viewBox="0 0 109 109">
<g id="kvg:StrokePaths_052b1" style="fill:none;stroke:#000000;stroke-width:3;stroke-linecap:round;stroke-linejoin:round;">
<path class="path" id="kvg:052b1-s1" d="M16.87,21.34c2.5,0.66,5.39,0.27,7.13,0.06c8.15-0.98,17.26-2.07,25.9-3.2c1.89-0.25,4.65-0.54,6.48,0.12"/>
<path class="path" id="kvg:052b1-s2" d="M20.65,22.78c1.04,1.04,1.19,2.35,1.19,3.95c0,17.52-0.34,46.27-10.53,59.49"/>
<path class="path" id="kvg:052b1-s3" d="M25.16,40.15c1.72,0.48,4.4,0.22,5.85,0c5.19-0.78,13.36-2.31,18.86-2.89c1.88-0.2,3.75-0.4,5.58,0.16"/>
<path class="path" id="kvg:052b1-s4" d="M38.27,51.59c4.48,1.16,7.98,1.66,11.77,1.84c2.37,0.11,3.25,1.53,2.88,3.31c-2.41,11.51-5.16,19.39-9.74,29.24c-3.27,7.03-5.83,0.18-6.79-0.4"/>
<path class="path" id="kvg:052b1-s5" d="M37.77,43.46c0.48,1.17,0.46,2.65,0.15,4.09c-1.67,7.7-6.8,26.45-18.44,38.62"/>
<path class="path" id="kvg:052b1-s6" d="M61.49,38.75c2.01,0.88,4.44,1,6.26,0.77c7.37-0.95,16.23-2.43,20.84-3.23c3.83-0.67,5.69,0.28,5.29,4.35c-1.23,12.68-5.51,35.61-11.51,47.11c-3.66,7.02-6.15,0.34-7.25-0.75"/>
<path class="path" id="kvg:052b1-s7" d="M76.96,15.93c0.66,0.95,0.87,2.46,0.6,4.44c-2.69,20.26-7.82,53.76-26.18,71.54"/>
</g>
</svg>
</body>
</html>
KanjiVGを使いました
KanjiVG
KanjiVG is copyright © 2009-2024 Ulrich Apel. It is released under the Creative Commons Attribution-Share Alike 3.0 license.











ディスカッション
コメント一覧
まだ、コメントがありません