HFS (HTTP File Server) ~ windows
通信ソフトを使わずにエンドユーザーにデータをアップロードしてもらう方法としてwebEDIがあります。PHPをインストールしたサーバではPOSTメソッドを使用したHTMLを作成することでユーザにアップロードする画面を準備することができます。
ただ、手間と費用をかけずに簡単にエンドユーザーからwebブラウザでアップロードする方法を検討します。インストール不要で、簡単に実現してくれるソフトがあるのですが、それがHFS (HTTP File Server)です。今回は、同一ネットワーク内のサーバ(PC)に、そのソフトを利用してデータをアップロードすることを考えます。
HFS (HTTP File Server)のインストール
下記アドレスから最新版がダウンロードできます。
2017/10/17現在2.3kです
ただし、英語表記のため日本語版が必要な場合はバージョンが古くなりますが、日本語化言語ファイルを「wwwcf」さんの「さよならストレス」のホームページからダウンロードします。
http://d.hatena.ne.jp/wwwcfe/20100810/hfs
の中の「HttpFileServer 2.3c 日本語化」をダウンロードします。
古いバージョンは SourceForgeからダウンロード可能ですので、ここから2.3cをダウンロードします。
https://sourceforge.net/projects/hfs/files/HFS/
ダウンロードした「hfs2.3c.zip」と「hfs23c_ja.zip」を同じフォルダに解凍します。例えばd:\hfs
- hfs.exe
- hfs.jp
ただし、使い方が分かったら英語ですが、最新版を使用したほうがよいと思います。
HFSの設定
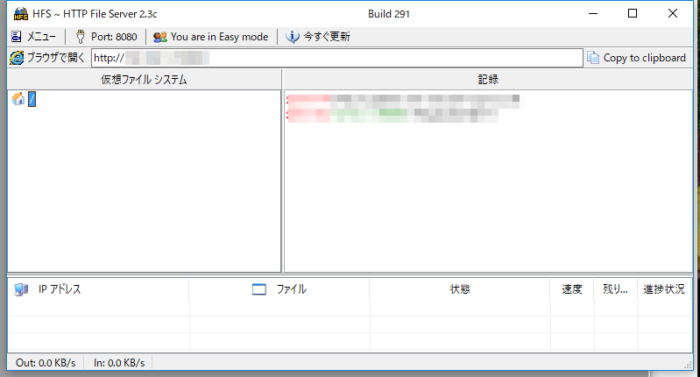
エクスプローラーなどでhfs.exeをダブルクリックして起動します。
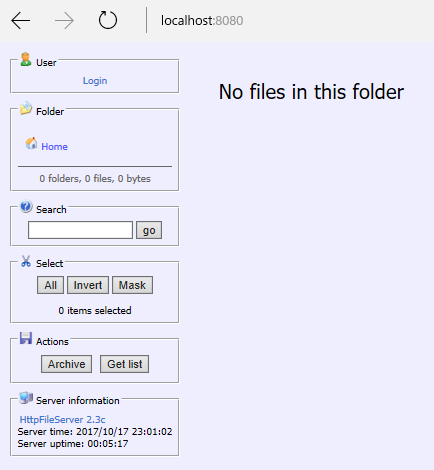
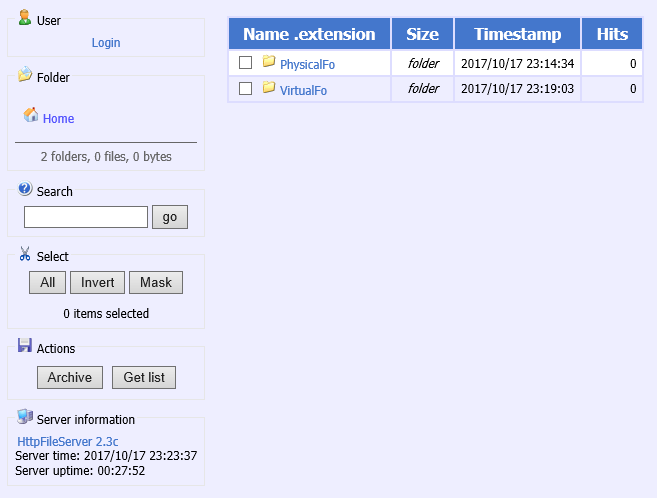
ブラウザのアドレスに「http://localhost:8080」入れるとアップロード用の画面が開きます。
ただし、設定をしていないので何も表示されません。
ポートは初期値で「8080」となっていました。

このままではアップロードできないので、設定をしていきます。
HFSにフォルダ追加

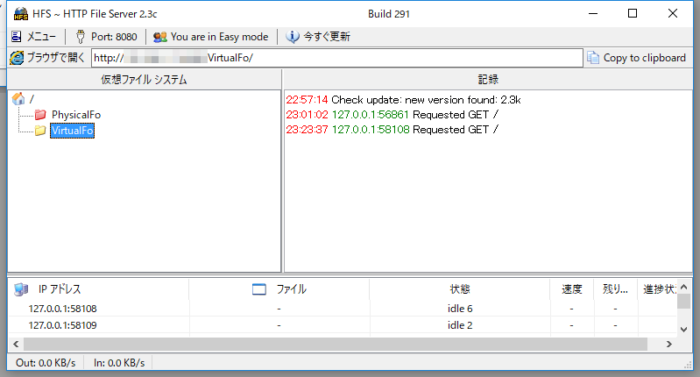
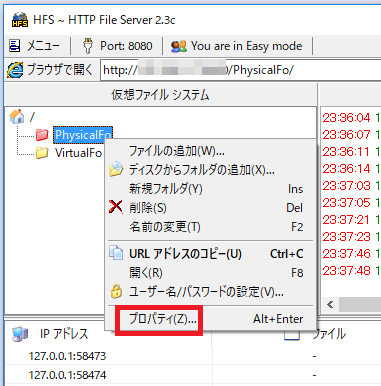
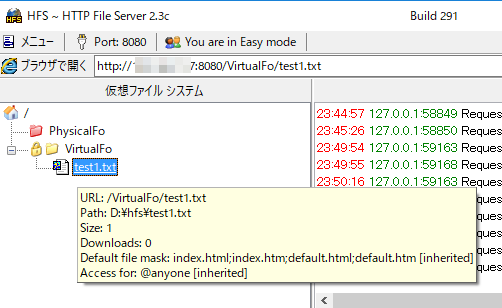
左側の仮想ファイルシステムにフォルダやファイルを追加します。
フォルダをエクスプローラーなどで作成しておき、ドラッグアンドドロップすると良いです。
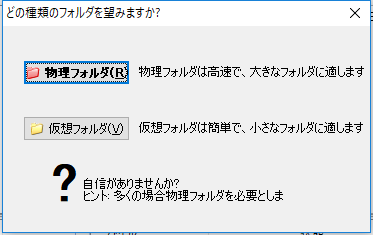
物理フォルダ

アップロードもできる「物理フォルダ」を選びます。これを選ぶとこのフォルダの中にファイルが作成されます。
「仮想フォルダ」はそのファイルのパスが登録されるだけで、実物は入りません。

ブラウザでのフォルダの見え方

このままではアップロードできないので、物理フォルダの設定をします。
物理フォルダの設定
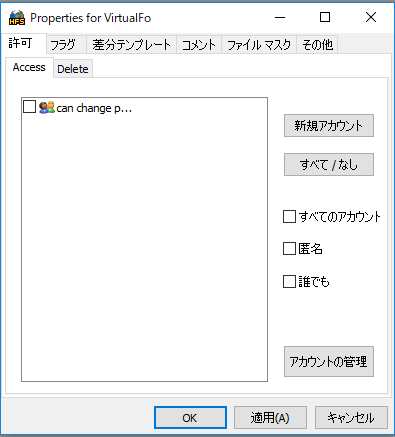
指定したプロパティを選びます。


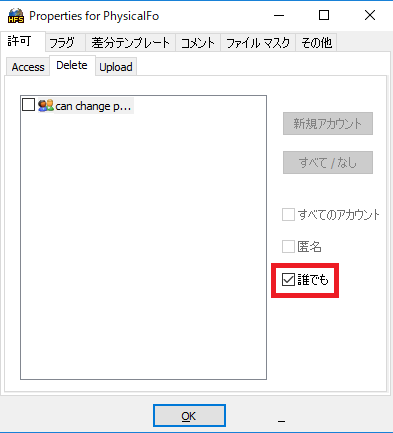
許可タブでAccess,Delete,Uploadの中で必要な場所に「誰でも」にチェックします。
Uploadするだけなら、「Upload」のタグだけで良いです。
また、今回は「誰でも」にしましたが、アカウントを追加することでアクセスできるユーザを限定することも可能になります。
アップロード方法

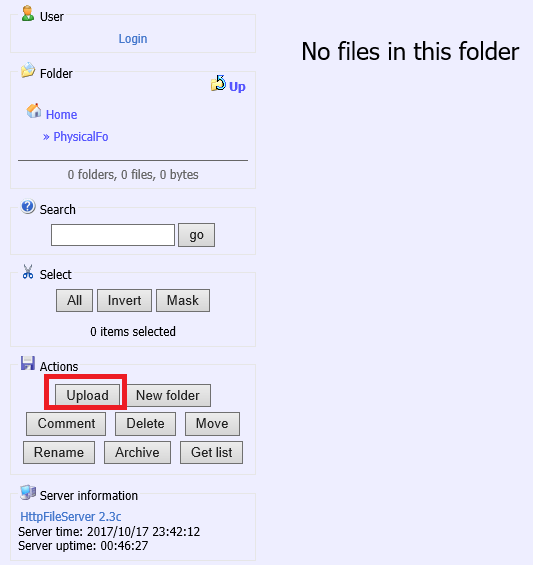
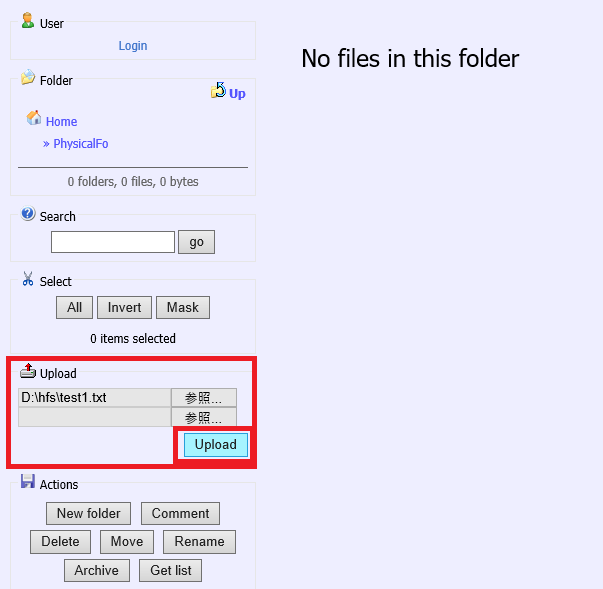
今まで無かった「Upload」ボタンをクリックします。

するとファイル選択の画面が出てくるので必要な数だけ選択し、「Upload」ボタンを押します。

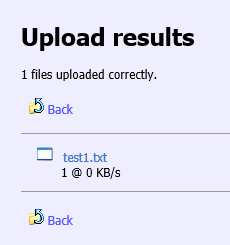
成功すると、この画面がでます。

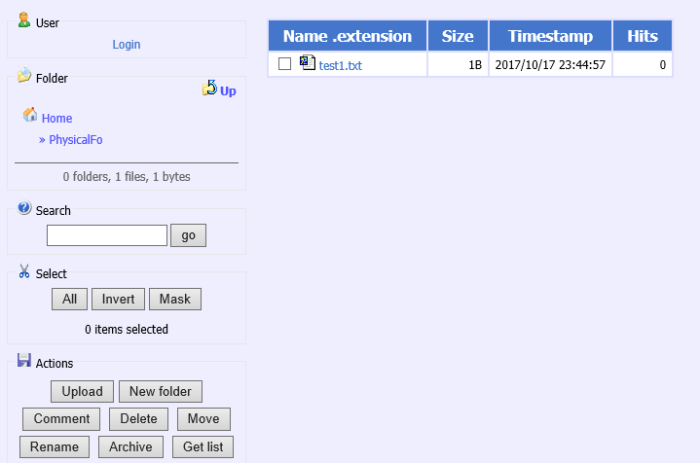
このフォルダにアップロードされていることが確認できました。
アップロードのほかに、削除、移動、リネームなどもできますが、ダウンロードは表示されているファイルを選んで行います。
仮想フォルダ

仮想フォルダには「Upload」はありませんが、ファイルごとにアクセス権の管理ができます。

この画面からファイルを追加しますが、パスで管理されていることが分かります。
固定IPアドレスまたはダイナミックDNS
固定IPアドレスを準備するかダイナミックDNSを使うことで外部からのアクセスが可能となります。
その他
ポート番号を変更できますが、ファイアウォールを設定している場合はポートを開放するなどの対応をとる必要があります。
社内に共有サーバが無い、あるシステムにユーザからのデータを簡単にwebのアップロードで連携させたい場合などに使用できると思います。
gohhtpserver
同様のソフトでgohttpseverがあります
https://github.com/codeskyblue/gohttpserver
[.ghs.yml]
#upload: true
#delete: true
title: “http file server (xxx)"
#conf: “./.ghs.yml"
google-tracker-id: “"
theme: red
#theme: green
debug: true
port: 8000
root: “./hfs"
#auth:
# type: http
# http: user:pass
gohttpserver –conf="./.ghs.yml" -r ./hfs –google-tracker-id="" –debug –theme=green –port=8000









ディスカッション
コメント一覧
まだ、コメントがありません